Guide Category
134-
DLE General Information 7
-
DLE Engine 8
-
DLE Administrations 35
- Welcome to Admin CP
- Add News
- Edit News
- System Configurations and Settings
- Antivirus
- Categories
- Maintenance
- Video player settings
- Custom Article Fields
- Questions and Answers
- Admin Profile
- Users Manager
- Custom Profile Fields
- User Group Manager
- Edit Templates
- Censored Words
- IP Based Access
- IP Utilities
- Find and Replace
- Rebuild Publications
- List of Complaints
- Performance Analysis
- Cross-refference
- Website Rules
- Static Pages
- MySQL Optimization
- Send Bulk Messages
- Poll Manager
- Image Manager
- Advertising
- Google Sitemap
- RSS Feed Manager
- RSS Informer Module
- Tag Clouds Manager
- Admin CP Action Logs and Monitors
-
DLE Templates 34
- engine.css
- addcomments.tpl
- addnews.tpl
- feedback.tpl
- frame.css
- fullstory.tpl
- info.tpl
- informer.tpl
- login.tpl
- lostpassword.tpl
- main.tpl
- navigation.tpl
- offline.tpl
- pm.tpl
- poll.tpl
- preview.css
- preview.tpl
- print.tpl
- profile_popup.tpl
- registration.tpl
- relatednews.tpl
- search.tpl
- searchresult.tpl
- shortstory.tpl
- speedbar.tpl
- splitnewsnavigation.tpl
- static.tpl
- static_print.tpl
- stats.tpl
- tagscloud.tpl
- topnews.tpl
- userinfo.tpl
- vote.tpl
- OpenSearch
-
DLE Extra 5
-
DLE Upgrade (Template) 39
- Upgrade Theme 10.4 to 10.5
- Upgrade Theme 10.3 to 10.4
- Upgrade Theme 10.2 to 10.4
- Upgrade Theme 10.2 to 10.3
- Upgrade Theme 10.1 to 10.3
- Upgrade Theme 10.0 to 10.3
- Upgrade Theme 10.0 to 10.2
- Upgrade Theme 10.1 to 10.2
- Upgrade Theme 10.0 to 10.1
- Upgrade theme 9.8 to 10.0
- Upgrade theme 9.7 to 10.0
- Upgrade theme 9.7 to 9.8
- Upgrade theme 9.6 to 10.0
- Upgrade theme 9.6 to 9.8
- Upgrade Theme 9.6 to 9.7
- Upgrade theme 9.5 to 10.0
- Upgrade theme 9.5 to 9.8
- Upgrade Theme 9.5 to 9.7
- Upgrade Theme 9.5 to 9.6
- Upgrade theme 9.4 to 10.0
- Upgrade theme 9.4 to 9.8
- Upgrade Theme 9.4 to 9.7
- Upgrade Theme 9.4 to 9.6
- Upgrade theme 9.4 to 9.5
- Upgrade theme 9.3 to 10.0
- Upgrade theme 9.3 to 9.8
- Upgrade Theme 9.3 to 9.7
- Upgrade Theme 9.3 to 9.6
- Upgrade Theme 9.3 to 9.5
- Upgrade theme 9.3 to 9.4
- Upgrade theme 9.2 to 10.0
- Upgrade theme 9.2 to 9.8
- Upgrade Theme 9.2 to 9.7
- Upgrade Theme 9.2 to 9.6
- Upgrade Theme 9.2 to 9.5
- Upgrade Theme 9.2 to 9.4
- Upgrade Theme 9.2 to 9.3
- Upgrade Theme 9.0 to 9.2
- Upgrade Theme 8.5 to 9.0
-
Bullet Energy Forum 6
-
Bullet Energy Template 0
Categories
Categories is one of the most important section in DLE Administration, in category manager you can Add, Edit, Remove, Sort and specify themes and other category configurations.
The Category Manager can be access via DLE Admin CP under Advanced Options (admin.php?mod=options&action=options) and go to Categories or using direct access URL http://yoursite.com/admin.php?mod=options&action=options There 2 main sections in Category Manager: Add categories and List of categories
dlestarter
The Category Manager can be access via DLE Admin CP under Advanced Options (admin.php?mod=options&action=options) and go to Categories or using direct access URL http://yoursite.com/admin.php?mod=options&action=options There 2 main sections in Category Manager: Add categories and List of categories
 Categories is one of the most important section in DLE Administration, in category manager you can Add, Edit, Remove, Sort and specify themes and other category configurations.
Categories is one of the most important section in DLE Administration, in category manager you can Add, Edit, Remove, Sort and specify themes and other category configurations.
The Category Manager can be access via DLE Admin CP under Advanced Options (admin.php?mod=options&action=options) and go to Categories or using direct access URL http://yoursite.com/admin.php?mod=options&action=options There 2 main sections in Category Manager: Add categories and List of categories
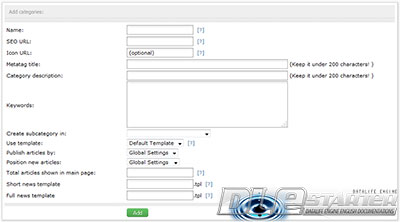
Add categories
| Option Name | Description | Setting Value | More Details |
|---|---|---|---|
| Name: | Category name. This field is required. | name | This field is required for category name, it's the actual name of your category like Software, Applications, TV Shows, Video Tutorials etc...This name will be used when you and your members add news to your website, so the name should be easy to understand that exactly the category is and for |
| SEO URL: | Article URL. Use alphanumeric values without spaces. | unique name | This field is to input the category SEO URL, it will be used for your website URL, the name must be unique and in single word, no space or fullstop (.) or slash mark (/ or \) allowed, should use any unique name that easy and friendly to search engines, if you have to use and symbols, you should only use dash (-) or under-scroll (_) to separate the name, for example, if you add "PC Games" category, you should use the name as "pc-games", so when you access your site PC Games category you will access "http://yoursite.com/pc-games/, this file is required because whatever you input here it will be used for your website URL to access to the category you created, if you create the seo url, you need to use this input to add it in your theme for links to categories list, if you leave this field as blank, it will automatically create the seo url for you base on the "Name" |
| Icon URL: | Web link to a category icon. You can adjust the icon position in shortstory.tpl template. | icon or image url | This option is one of those feature that many people don't use and don't know how to use it, you have seen that dlestarter.com have different images on each post, and people wonder how we do it and even want this theme for their websites, the truth is it's not that fancy, but the reason you see every post has different image header background because we are using this option to customize its look. So I will give you the complete details about how to use this option so that you can use it to customize your website |
|
|||
|
As you see in this website frontpage or inside each category with different header background image because we use the category icon as background, here is the code we use in shortstory.tpl
<div class="shortnews" style="background:url({THEME}/images/categories/{category-icon}) no-repeat 0 0"></div>
We set the "shortnews" in css style to width in certain width same with category icon and make 2 columns in combination of "float:left", if you know css you should be able to make it work easily on your side, or you can simply use "width:49%; margin-right:1%" this will give you about 50% width per column, so you can get 2 columns, or use like 33% to get 3 columns..I know you can d better than me if you know css |
|||
| Metatag title: | category name to be used as meta tag in your website header | category name | This option is to set the Page "Title" for the category on website header meta tag (Keep it under 200 characters!) |
| Category description: | category description to be used as meta tag in your website header | category name | This option is to set the description for website header meta tag (Keep it under 200 characters!) |
| Keywords: | category keyword to be used as meta tag in your website header as "keyword" | category name | This option is to set the keywords for website header meta tag |
| Create subcategory in: | Create category as main category or sub-catory | leave blank = main category, or select category if you are creating sub-category | leave blank = main category (if you create new category as it's top and main category If you create sub-category then select category from list to make it as sub-category |
| Use template: | You can assign a different skin for this category | "Default template" is whatever theme you set as site default skin or select other theme | This option is for you to set the default theme or use fix theme, if you select the specific template, your category will "ALWAYS" use that theme to display this category regardless of the default skin to set in "System Settings", even if you have skin in front page for your users to change but the article that posted in this category will not change the layout, will always use the same template you specified, if you want it to show base on the theme or skin you changed then you must use "Default template" selected option |
| Publish articles by: | To publish the post orders | Global Settings (Use the default settings from "System Settings" » "Article Settings" tab), date, rating, views, alphabet | If you use "Global Settings" it will use the default settings from "System Settings" » "Article Settings" tab, otherwise you can select the sort to display by from dropdown list, this setting will overwrite the settings in Article Settings for this category only |
| Position new articles: | This option to set how the new articles to show in main page | This option to set how the new articles to show in main page, to use the default setting from article settings then use Global Settings | |
| Total articles shown in main page: | Number of news per page. Set to 0 to use global settings | number | This option to set the number of posts will be shown in the main page of this category (not website front page), if your site has more articles than the number you set, DLE will automatically draw the navigation number of the pages with links and previous and next page, to use global setting in Article Settings use "0", unfortunately there is no option to disable or set not to display for category. |
| Short news template: | You can assign a separate template for article descriptions. Leave it empty to use default template shortstory.tpl | If you have different theme file to use for this category, then specify here otherwise it will use default shortstory.tpl. NOTE: this template will only be used inside category, if you publish the article in main page, it will use default shortstory.tpl | |
| Full news template: | You can assign a separate template for article descriptions. Leave it empty to use default template fullstory.tpl | If you have different theme file to use for this category, then specify here otherwise it will use default fullstory.tpl. | |
List of categories
| Option Name | Description | Setting Value | More Details |
|---|---|---|---|
| ID | Category ID Number | ID | This tab is to identify your category ID number, each category will have it own ID number when you created |
| Position | Sort Category Position | position number | This option is very helpful for those who created the categories but not happy where is listed and want to move it up and down, here to can specify the sort position and click on "Sort Categories" button in the bottom, then the categories will be sorted base on the position numbers you input, the sort will be used when you and member add news to your site will be listed exactly as you have sorted here |
| Category: | List of all created categories | name with links | When you created the categories, they will be listed here, all categories will be listed as "link", you can click on each one to go to that category |
| SEO URL: | list of the actual category URLs of your categories | seo_url | When you created category you will have SEO URL for each category, they will be listed in this tab |
| Icon URL: | List of {category-icon} | - | This is the list of {category-icon} you have added and specified when you created or edit categories |
| Template | List of templates to use other than default templates | --- | If you have specified the templates to use for that category, they will be listed here |
| Action: | To Edit or Remove | [Edit] [Remove] | You can "Edit" or "Remove" categories you have created here |
After you have created categories, you must manually add the links to your theme, You can simply find your actual category URLs when you created category with SEO URL is your category link url, or you can get the the URL from the Category list, when you move the mouse over the category name under "Category:" columns, you will get the full links to that category in your footbar, you can simply right click your mouse, you and select "Copy link location" and paste it into your theme files like main.tpl, topmenu.tpl, sidebar.tpl etc...